Qt erlaubt es, durch hierarchische Anordnung von Layouts das Aussehen zu optimieren. Beim Anlegen der Layout-Hierarchie geht man Bottom-up vor. Dabei werden erst alle GUI Elemente wie Push-Buttons, Radio-Buttons, Checkboxes, etc. auf die Dialogfläche grob angeordnet. Speziell bei Radio-Buttons gibt es noch zusätzlich die Gruppierung zu beachten. Innerhalb einer Gruppierung kann nur ein Radio-Button aktiviert sein. Es natürlich möglich, mehrere Radio-Groups anzulegen.
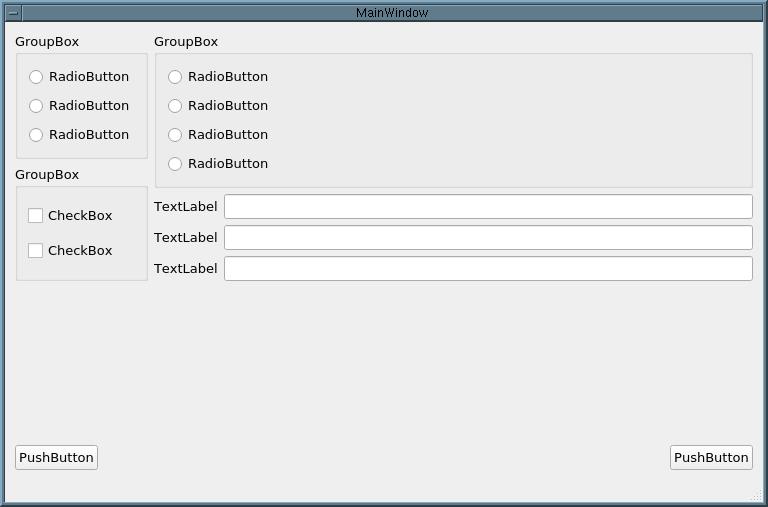
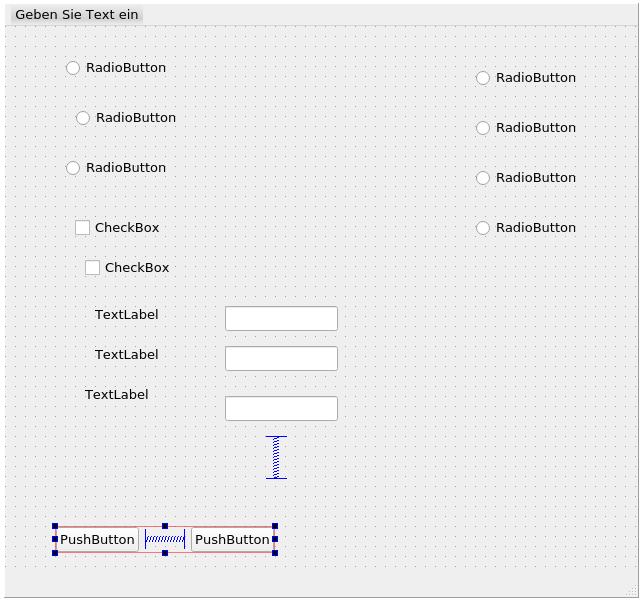
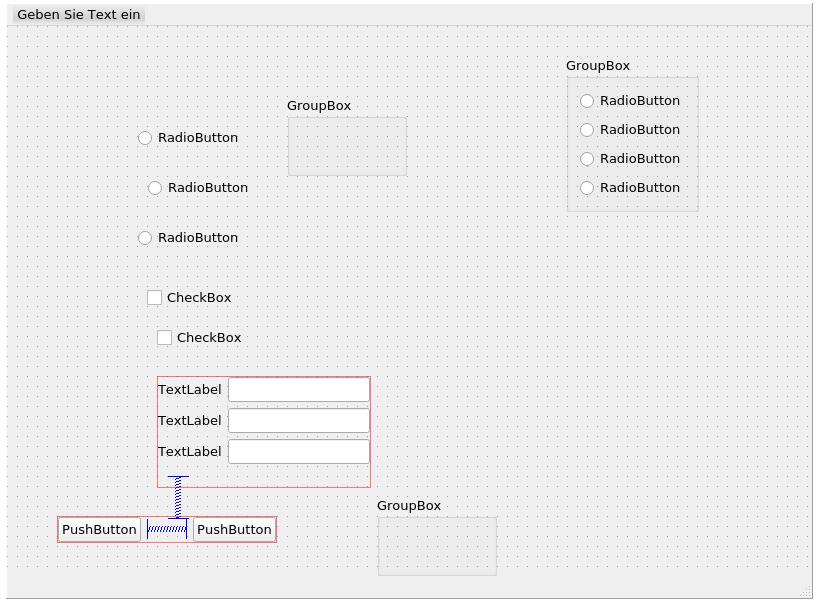
Zuerst wollen wir folgenden Dialog bauen:

GUI-Elemente grob anlegen
Zuerst werden alle beteiligten GUI-Elemente auf den Fensterbereich grob arrangiert:

Dazu zählen auch schon die Spacer, die später die Elemente innerhalb eines Layouts auseinander drücken.
Form Layout anlegen
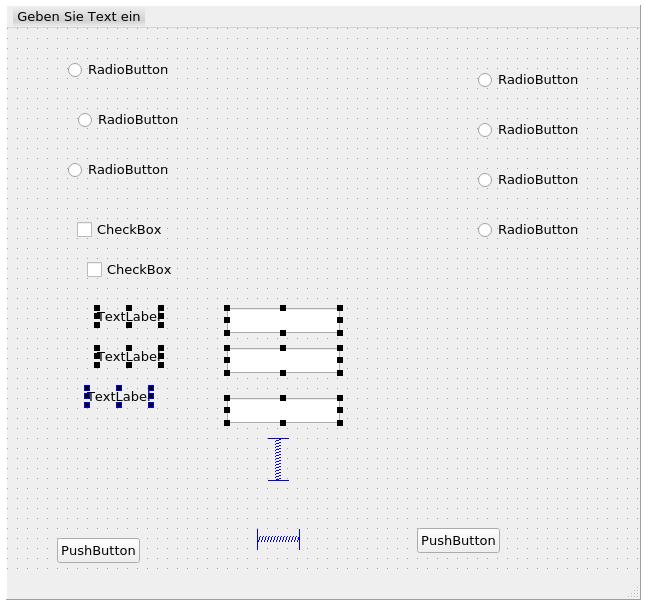
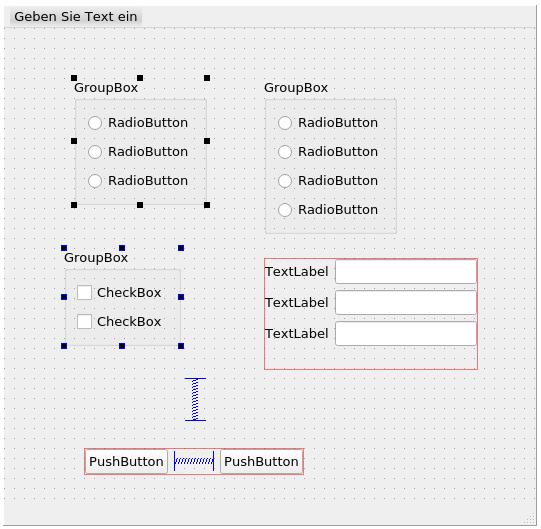
Man kann GUI-Elemente in ein Form-Layout bringen. Es ist im Prinzip ein Grid-Layout mit zwei Spalten. In die linke Spalte werden die beschreibenden Labels gebracht, in die rechte die Eingabefelder wie Line Edit oder Komboboxen. Will man GUI-Elemente in ein Form-Layout überführen, werden alle beteiligten GUI-Elemente markiert. Entweder mit Ctrl-Taste gedrückt halten, oder wenn möglich mit dem Gummiband umziehen:

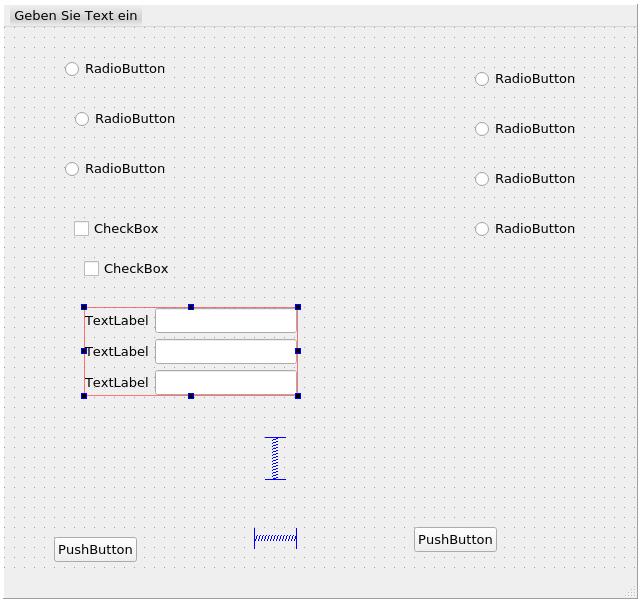
Danach kann über das Kontextmenü der Menüpunkt Layout → Objekte in Formularlayout anordnen das Form-Layout angelegt werden:

Pushbuttons anordnen
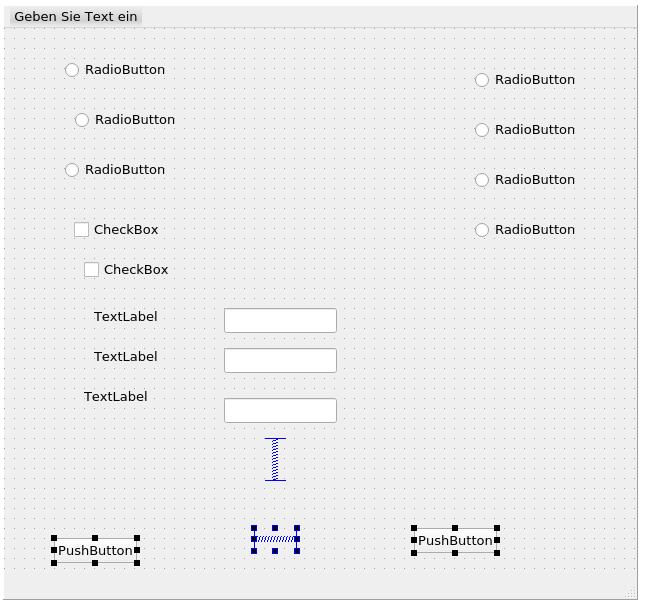
Das Layout für die unteren Pushbuttons werden ähnlich angelegt. Erst werden die beteiligten GUI-Elemente wie bei der Form markiert:

Danach wird über den Kontextmenüpunkt Layout → Objekte waagerecht anordnen das Layout zugeordnet:

Groupbox mit Radio-Buttons in Layout anordnen
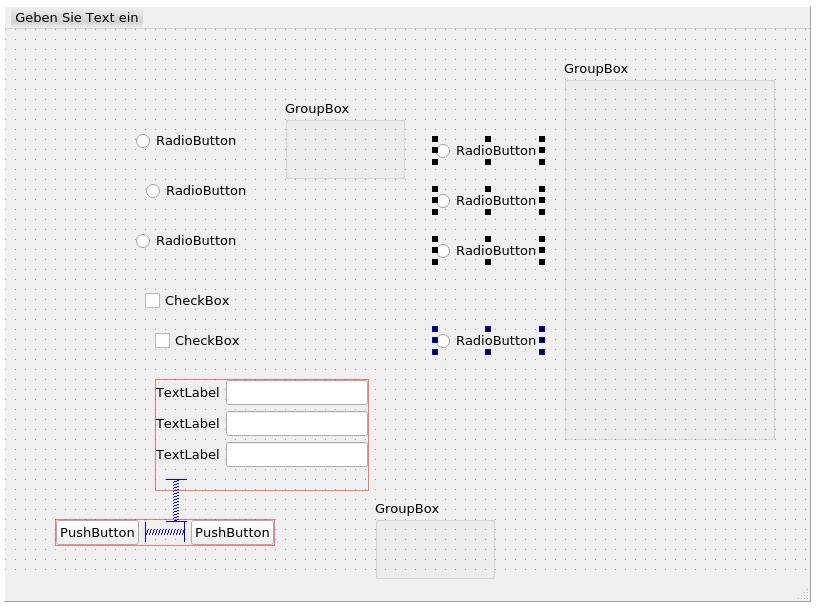
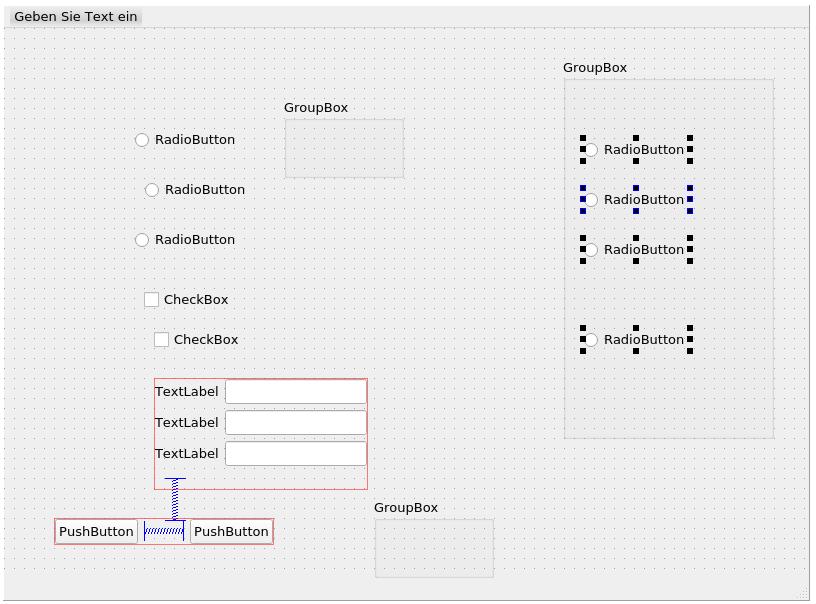
Zuerst werden alle Radio-Buttons einer Gruppe markiert.

Die markierten Buttons werden per Drag&Drop in die vorgesehene Groubox gezogen:

Um sie zu einer funktionalen Gruppe zuzuordnen, muss im Kontextmenü Gruppierung → neue Gruppierung ausgewählt werden. Danach wird die umgebene Groupbox markiert:

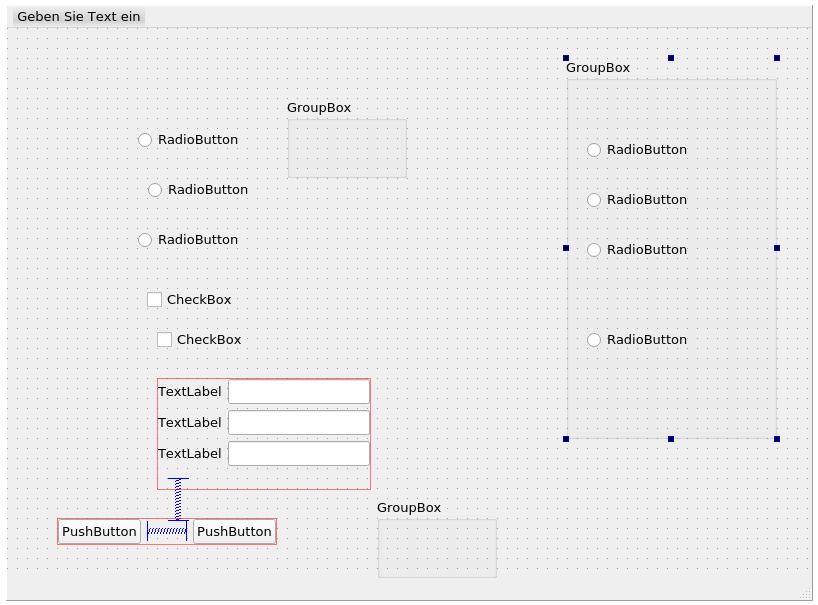
Durch Auswahl im Kontextmenü von Layout → Objekte senkrecht anordnen, werden die Radio-Buttons ausgerichtet und die umgebene Groubox der Größe nach angepasst:

Mit den anderen beiden Groupboxes wird genauso verfahren. Nur die funktionale Gruppierung der Checkboxes kann entfallen. Jetzt können die drei Groupboxes und das Formlayout hierarchich angeordnet werden.
Groupboxes hierarchisch sortieren
Sind die Groupboxes fertig arragniert, können sie in Layouts verknüpft werden. Dazu klicken wir mit Ctrl-Taste die linken Groupboxes an:

Danach wählen wir aus dem Kontextmenü Layout → Objekte senkrecht anordnen. Das gleiche machen wir mit der rechten Groupbox und der Form:

Auch hier wird wieder Layout → Objekte senkrecht anordnen ausgewählt. Die beiden mit vertikalen Layouts gruppierten werden jetzt horizontal verknüpft. Dazu müssen die entstandenen Layouts mit Ctrl-Taste markiert werden:

Hier wird über das Kontextmenü Layout → Objekte waagerecht anordnen ausgewählt. Schließlich werden die verbliebenen Objekte (hierarchische Gruoupboxes, der Spacer und die untere Button-Hierachie an das umgebene Fenster angepasst. Dazu wird einfach in den freien Bereich des Fensters geklickt, um dieses zu markieren.

Jetzt muss wiederum Layout → Objekte senkrecht anordnen im Kontextmenü angewählt werden. Fertig:

Fazit
Wenn man weiß, wie es geht und was man tut, dann ist ein Dialog in ca. fünf Minuten erstellt.
Referenzen:
Sehr gutes Tutorial für QLayouts: